About Project
This project is a simulated restaurant ordering website that I developed to integrate all my current front-end and back-end knowledge into a single project.
The website includes the following key components:
1) The main page welcomes visitors and provides essential information along with links to other important pages,
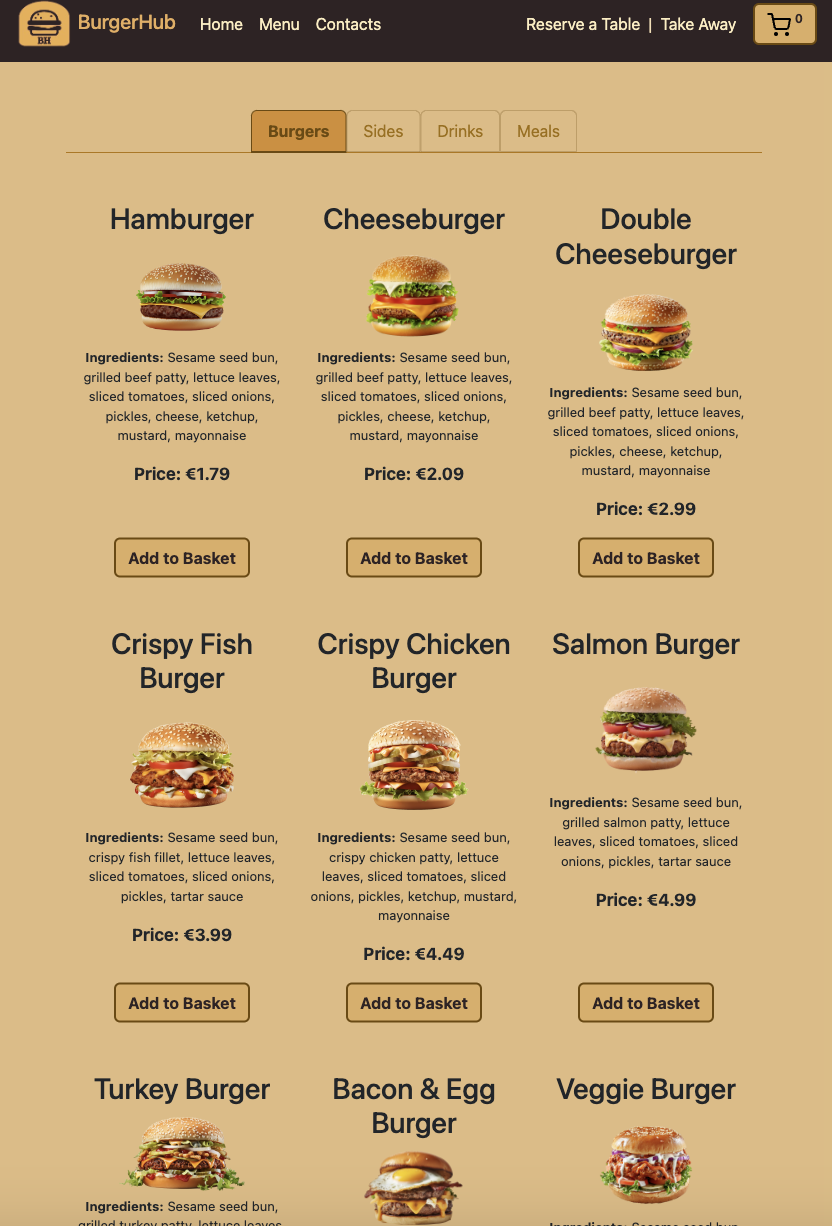
2) A menu page displays concise product information and allows users to add items to their basket,
3) A table reservation page enables users to reserve a table for future visits. Users can also review details of previous reservations by entering their email address or phone number. If a reservation exists, users are redirected to a page where they can cancel the reservation, resulting in deletion of the reservation information from the database,
4) A contact page provides contact information and includes a Google Maps map showing the restaurant's location,
5) A cart feature, available on every page of the website, displays updated information on items in the cart throughout the browsing session.
Overall, the website offers the following features to users:
1) The ability to order a meal, with payment made on-site,
2) The option to reserve a table in advance,
3) Access to details of previous table reservations,
4) The ability to cancel a previously made table reservation.
Technologies Used
CSS and Bootstrap: This website meets modern responsiveness requirements, maintaining a clean appearance across desktops, tablets, and smartphones. Bootstrap and CSS media queries were used to achieve this level of responsiveness.
JavaScript: The basket functionality relies on JavaScript functions throughout the website. Additionally, local storage is used to maintain updated cart information across browsing sessions.
PHP: PHP facilitates database connectivity and communication of user-entered information for data storage or deletion. It enables seamless interaction with the database.
MySQL: The website interfaces with a MySQL database to store and update user data related to meal orders or table reservations.
MySQL Database
The MySQL database integrated with this website comprises two primary tables:
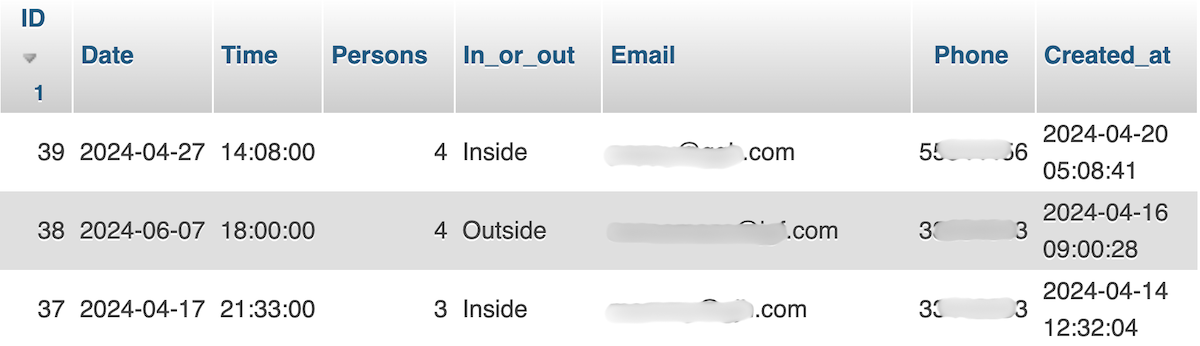
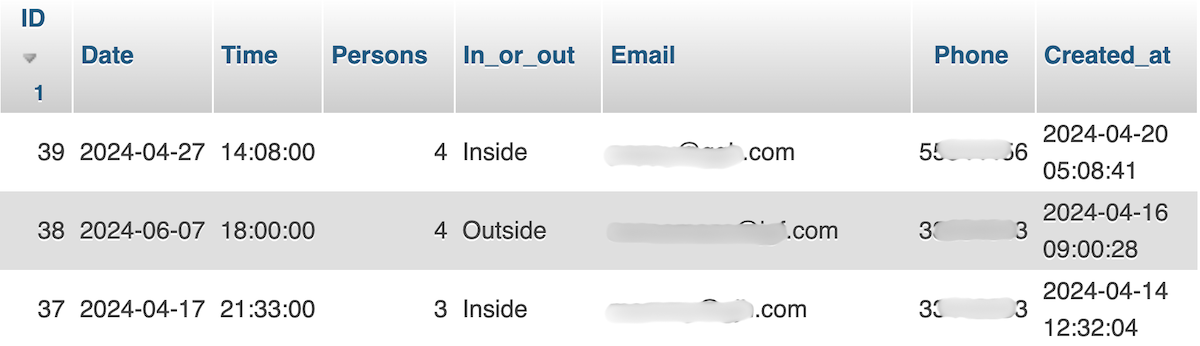
Reservations Table:
The Reservations table stores comprehensive data regarding table reservations made by users. It facilitates users to manage their reservations, allowing them to delete existing entries by providing their email address or phone number.

Cart Table:
The Cart table manages the details submitted by users while ordering meals through the website.